La prochaine eclipse e4 soutiendra pour eclipse lui-même, ou des applications RCP, toutes sortes de peaux including gradient-based ones.
alt text http://www.toedter.com/blog/wp-content/uploads/2009/06/contacts-dark-gradients-small-2.png
Avec ses nouveaux thèmes basés sur CSS comme Syntaxe déclarative, il est très simple de contribuer à une interface riche ... même le latest 3.6 builds can make use of the CSS themeing support.
Un fichier CSS exemple pourrait ressembler à ceci:
.h2 {
color: white;
font-size: 20pt;
}
.container {
background-color: gradient radial #575757 #101010 60%;
}
et Java-code pour l'utiliser
final Composite p = new Composite(parent, SWT.NONE);
p.setData(CSS_CLASS_KEY, "container");
p.setBackgroundMode(SWT.INHERIT_DEFAULT);
p.setLayout(new GridLayout(2, false));
Label l = new Label(p, SWT.NONE);
l.setData(CSS_CLASS_KEY, "h2");
l.setText("This is a headline");
l.setLayoutData(new GridData(SWT.FILL, SWT.DEFAULT, false, false, 2, 1));
engine.applyStyles(p, true); // Apply the CSS-Instructions of the current active theme
La dernière ligne applique le courant thème CSS-Information sur tous les éléments sous le widget donné.
Commutation entre les thèmes est assez facile en utilisant:
engine.setTheme("org.eclipse.e4.demo.contacts.dark");
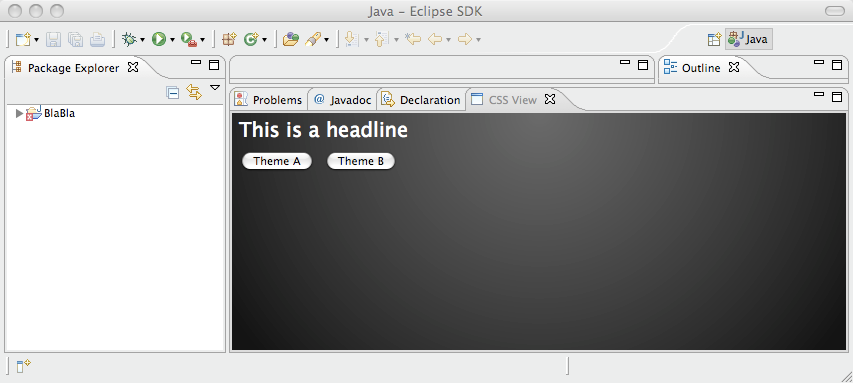
Ce qui fait 3.x ViewPart ressembler à ceci avec un gradient noir radial:

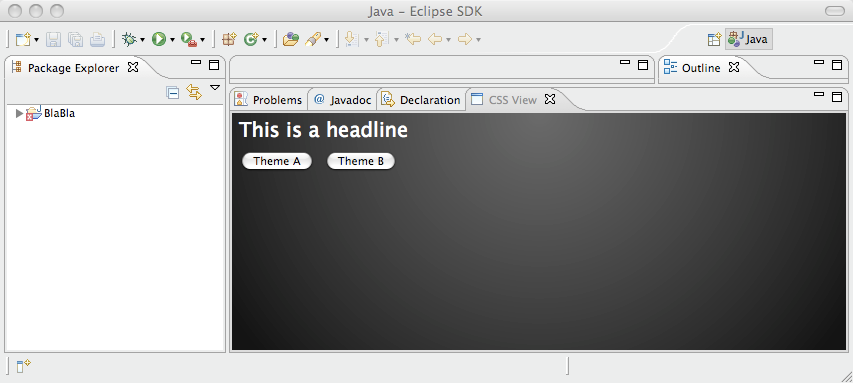
ou un brillant:



Lorsque la définition de bien être: le soutien aux bords arrondis, fonds dégradés, texte riche, polices true type et tous ces trucs qui s'appliquent à regarder l'interface utilisateur riche moderne et se sent . – Jay
vous pouvez (et devriez) modifier votre question pour inclure ces détails au lieu de l'afficher comme commentaire. –
@Joachim fait. Merci pour votre commentaire. – Jay