J'ai utilisé Themeroller pour générer un thème d'application et j'utilise jQuery et jQuery UI pour créer des alertes modal dialog.Est-ce que quelqu'un a corrigé le format du bouton de dialogue jQuery dans IE6 tout en utilisant un thème de Themeroller?
Ils fonctionnent très bien (et fière allure) sur Firefox 2 et 3, mais les boutons sont déplacés vers la droite sur IE 6 et 7.
On dirait qu'il est mordu par les punaises de marge IE, mais je voulait voir s'il y avait une solution facile avant de creuser dans le CSS Themeroller, ou pire, le code de génération jQuery, pour trouver une solution de contournement.
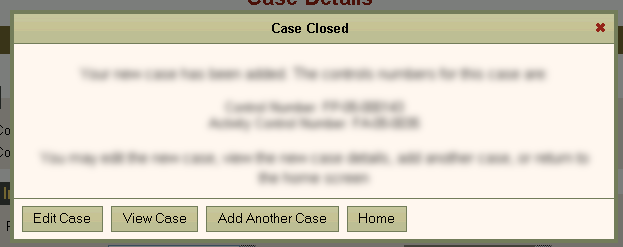
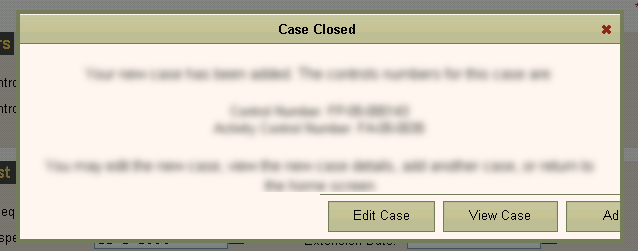
Voici ce que la boîte ressemble dans les deux Firefoxen:

Et voici ce que la même boîte ressemble à IE6/7:

L'interface utilisateur jQuery Les boutons de la page de démonstration semblent un peu mieux sous IE, mais ils sont semi-obscurcis sous la barre de redimensionnement. Si personne ici ne dit "Oh oui, voici comment vous y parvenez ..." Je vais devoir mettre côte à côte les deux fichiers CSS et comprendre la différence.
Je vois un semi-related issue, mais la réponse, il ne s'applique pas à mon problème (parce que mon conteneur de dialogue a le classe ui-dialogue.