J'ai une case à cocher et une étiquette, et bien que l'étiquette soit placée après la case à cocher, elle apparaît avant lorsque la page est en vue.Flags d'étiquettes HTML passés Case à cocher à gauche
Quel pourrait être le problème?
<input name="signed" id="fd_supplier_contract_signed" type="checkbox" value="1" />
<label for="fd_supplier_contract_signed">Signed:</label>
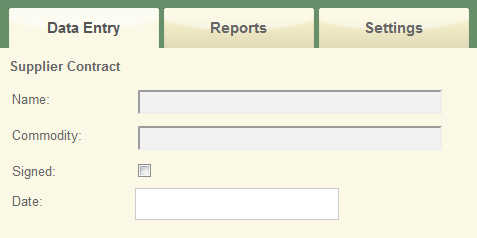
IMAGE:

FYI - La seule raison pour laquelle j'ai eu le lien est parce qu'ils ne me laisseraient pas poster une image parce que je n'ai pas 10 q. – Chris